This thread shows my code, although it is admittedly scattered through several posts in this thread. As far as making an example, the problem is I’m using UrhoSharp and C#. I assume most of you are not set up to run a small example like that.
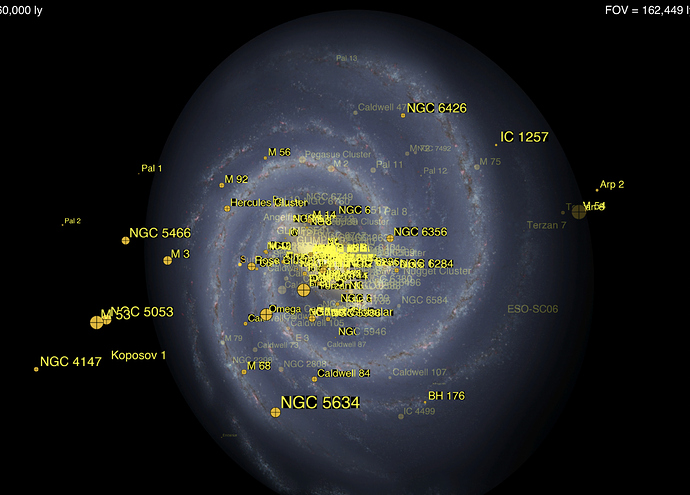
I was hoping someone would recognize what would cause the transparent regions of the font to be drawn black. It only happens when the galaxy material is drawn behind them (the text is rendered first).
I think I will try modifying the “Text” shader and try to add the code that other shaders use when the ALPHAMASK define is set.
LATER…
I cloned the Text.glsl shader and created my own Text_AlphaMask.glsl shader. I add the following code to the non - SIGNED_DISTABCE_FIELD case:
vec4 diffInput = texture2D(sDiffMap, vTexCoord);
#ifdef ALPHAMASK
if (diffInput.a < 0.5)
discard;
#endif
Amazingly, this does seem to solve my problem.
Of course, I will need to make a similar change to the Text.hlsl file.
Not sure if this is a good or bad solution. How often to the shaders get updated? I may need to re-patch this shader if a future version of UrhoSharp (assuming there ever is one) uses a more recent version of Urho3D with a new Text.glsl file.